أولا نحتاج إلى تحديد معنى عبارة “تصميم جيد”، ولذلك، هناك بعض العناصر الهامة التي يجب أن تلفت الانتباه ويجب أن تخدم غرض التصميم (أي نقل الرسالة)، ففي الوقت الحاضر، يمكن أن نجد برامج التصميم المجانية عن طريق الإنترنت، ولكن لكي نحصل على تصميم جيد، فمن الضروري معرفة بعض الأسس و القواعد التي يستخدمها كل مصمم أثناء التصميم.
لتحسين مهارات التصميم الخاصة بك، سوف نقدم لك 8 قواعد أساسية لتصميم جرافيكي جيد.
أولًا: البساطة
البساطة هي مبدأ معروف عند مصممي الجرافيك حيث يطبقونه على تخطيطاتهم منذ فترة، حيث قالت كيلي جونسون عن هذا الأمر، اجعل التصميم دائمًا بسيط، ومعنى هذا المبدأ ليس معقد، ويمكن تشبيهه بعبارة كلما كان الشئ أبسط كلما أعطاك أكثر، فلا تتكلف عند قيامك بالتصميم.
اسرار التصميم البسيط
التصميم البسيط يهتم ويركز على المشاهدين له، فيجب الاهتمام بأن يكون التصميم يحمل رسائل للمشاهد بل وان تكون رسائل واضحة.
ومع التركيز على ذلك، يجب أن تتخلص من الأشياء الغير هامة مثل، التخلص من أكثر من ثلاثة ألوان، أو أكثر من ثلاثة خطوط، وذلك يعني التخلص من عناصر التصميم التي لا تنقل أي رسالة على الإطلاق، فكل عنصر تصميم يحتاج إلى خدمة غرض، فقط اسأل نفسك إذا كنت بحاجة إلى عنصرٍ ما لفهم التصميم.
علاوة على ذلك، نأتي إلى القواعد التالية، والتي من شأنها أن تشرح بشكل أفضل كيف ولماذا البساطة ضرورية.
ثانيًا: الفراغ الأبيض او المساحة البيضاء
الفراغ الأبيض او المساحة البيضاء يعتبر الأكثر أهمية في التصميم الجيد أو ما يطلق عليه أيضا مساحة سلبية، المساحة البيضاء هي المسافة بين العناصر في التصميم الخاص بك، وهي مساحة فارغة من النص أو الرسومات أو الصور، ولكنها مساحة بيضاء لا يجب أن تكون بيضاء.
فيمكن أن تكون خلفية ملونة، طالما أنها لا تؤثر على عناصر التصميم أو المحتوى، حيث يواجه كل مصمم تقريبا نفس المشكلة، وهي الخلاف مع العميل حول المساحة البيضاء.وذلك في حين أن المصمم يعرف مزايا الفراغ السلبي داخل التصميم، إلا أن العميل غالبا ما يشعر وكأنه لا يحصل على ما دفع ثمنه، بالنسبة للعميل، المساحة البيضاء تساوي مساحة ضائعة، أما بالنسبة للمصمم، الفراغ الأبيض هو قاعدة التصميم الجيد.
مشكل العملاء مع المساحة البيضاء
عادة ما يتطلب العملاء كل مساحة مليئة بالمعلومات والعناصر، ولكن هذا يجعل من الصعب القراءة، ويصبح ليس هناك تركيز كافي على الأشياء الهامة فقط، وكلما كان التصميم مزدحم كلما كانت الرسائل لا تصل إلى المشاهد، لذلك حاول تجنب هذا الموقف.
فيمكنك اقتراح إنشاء فقرات وفواصل من خلال العناوين الأساسية والعناوين الفرعية من أجل زيادة قابلية قراءة المحتوى ويجعل التصميم قابل للفحص، بحيث لا يتعين على القارئ البحث عن معلومات مهمة لأنها تبرز في التصميم الخاص بك، فمن خلال ترك مساحة حول النصوص النصية والرسومات، فأنت لا تخلق تسلسل هرمي فقط، ولكن يمكنك أيضا وضع التركيز الرئيسي على العناصر المهمة.
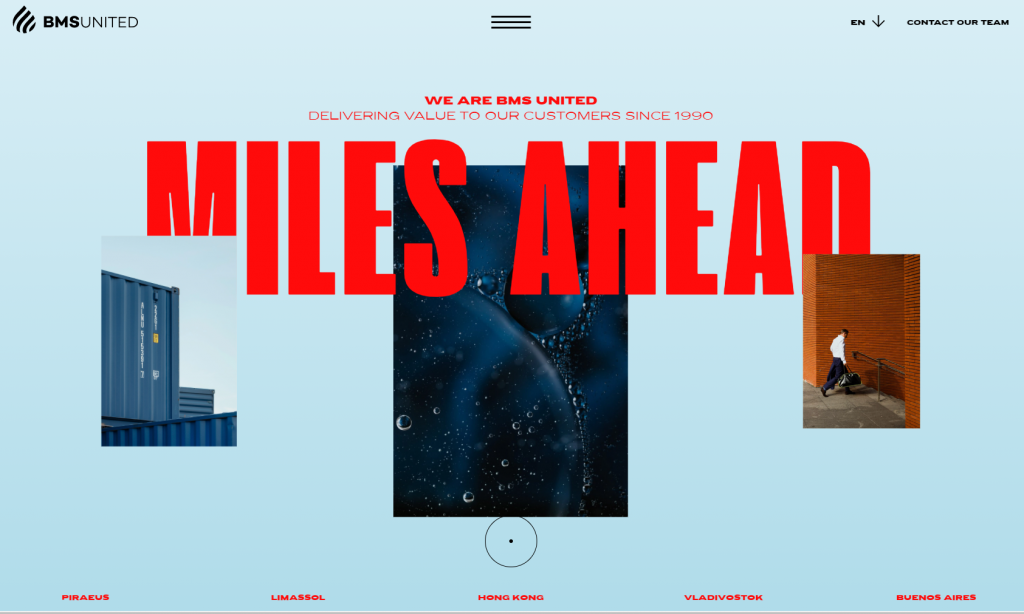
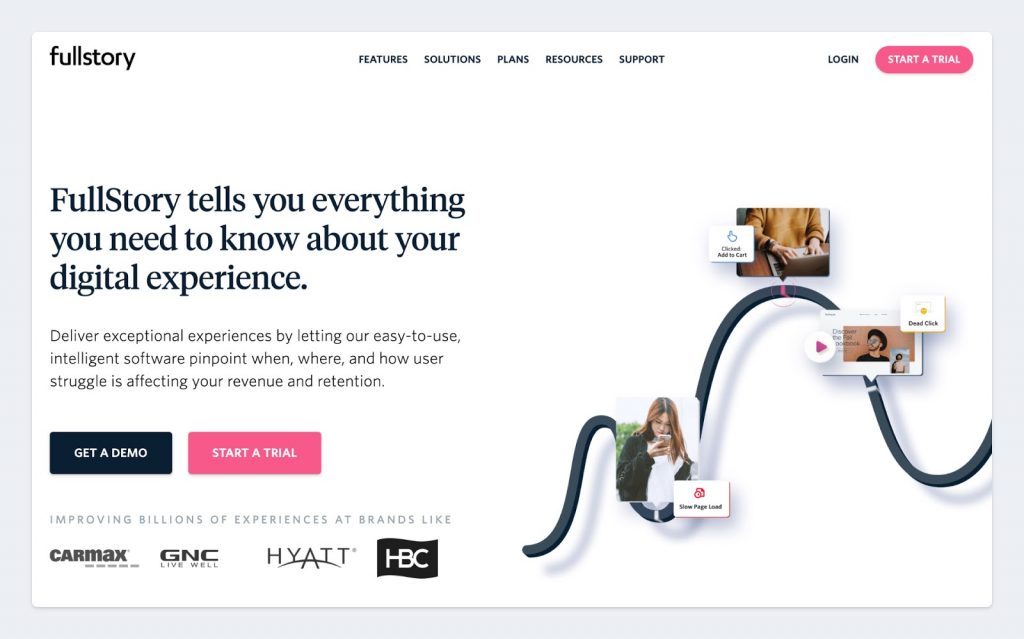
فيما يلي مثال جيد على تصميم بسيط، فالمسألة الأساسية تم نقلها للمشاهد وبهذه الطريقة، سيجد الأشخاص أنفسهم لديهم الرغبة لزيارة موقع الويب لمعرفة كل التفاصيل.
سوف اطرح امثلة من تصميم الويب لاني متخصص جدا في ذلك, لكن اذا كنت تريد امثلة من التصميم الجرافيكي عامة اكثب لي في التعليقات.


لذلك، لا تخف من ترك المساحات فارغة، فهذا لا يعني أن تصميمك ممل أو غير جذاب، بل يمكن أن تسبب التفاصيل الكثيرة في التصميم الخاص بك ملل للمشاهد، ويمكن أن تشتت الكمية الزائدة للمعلومات المشاهد عن ما هو مهم ويجعل الناس يشعرون بالضيق.
فنحن نقترح أنه بمجرد أن تحصل على تصو من العميل عن التصميم، فاقض بضع دقائق في التفكير فيما يتعلق بالمعلومات الضرورية الواجب توافرها وما هي الرسالة المهمة التي يجب أن تصل إلى المشاهد.فاجعل عنصر واحد من التصميم الخاص بك بارز من البقية، فهذه هي النقطة المحورية الرئيسية، ولجعل هذا واضح للمشاهد يجب تقسيمه إلى عناصر أخرى من خلال الفراغ السلبي او يعرف ايضا بالمساحة البيضاء.
ثالثًا: قاعدة الثلثين
فهم قاعدة الثلثين في التصميم بسيط نسبيا، ويمكن أن يجعلك مصمم أقوى بكثير، هذه هذه القاعدة معروفة في التصوير الفوتوغرافي لذلك سنتعرف على كيف تعمل قاعدة الثلثين؟ مع المصممين.
استخدام الشبكة في التصميم
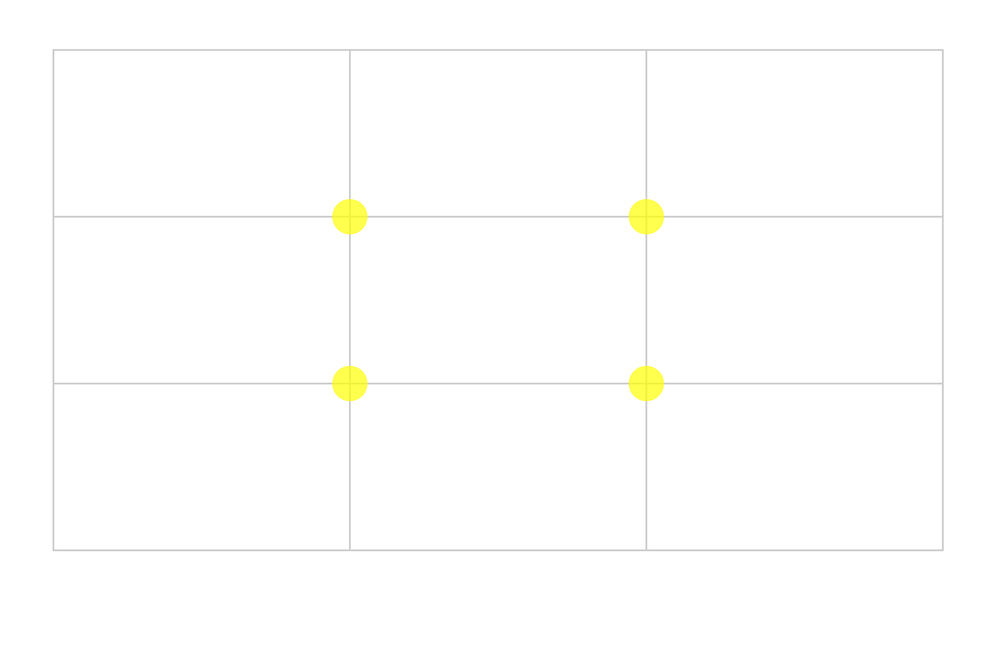
باستخدام الشبكة في التصميم الخاص بك، قم بتقسيمها إلى ثلاث أقسام أفقية بحجم متوسط وثلاث أقسام عمودي بحجم ثابت، حيث توفر الشبكة الناتجة نوعا من “خريطة الطريق” التي تساعدك في اختيار مكان وضع عناصر التصميم الخاصة بك، فسوف ينتهي بك المطاف مع 9 حقول او خانات.والأماكن التي تتقاطع فيها الخطوط تشير إلى المجالات الرئيسية داخل التصميم الخاص بك، وإحضار عنصر أقرب إلى إحدى هذه التقاطعات سيجعل هناك استفادة أكبر، في حين أن العناصر الأقل أهمية يجب الاستغناء عنها.
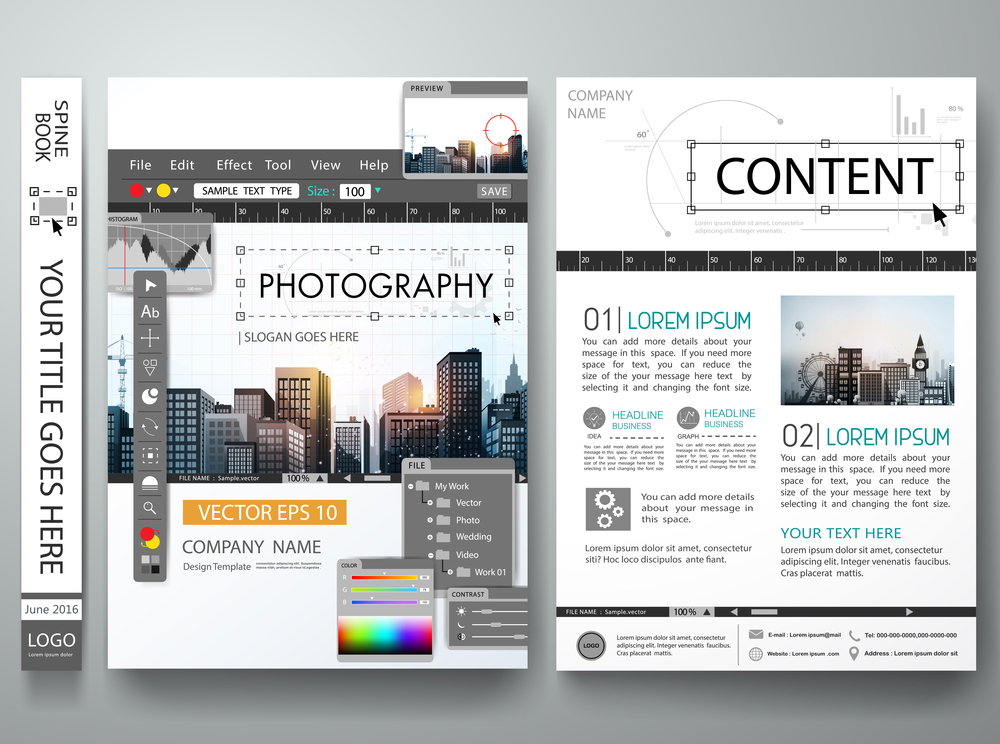
في المثال التالي، يمكنك رؤية النقط الصفراء التي تظهر حيث تتقاطع الخطوط وأين هي المساحات الرئيسية.

يميل المشاهد إلى اتباع حرف F بعيونهم كلما نظروا إلى تصميم، فتبدأ العين بشكل طبيعي في الجزء العلوي الأيسر من القماش، ثم تتحرك إلى أسفل ناحية اليسار، ثم مرة أخرى حتى أعلى اليمين، ثم أخيرا أسفل اليمين.
تمنحك قاعدة ثلثي الشبكة الفرصة لإعطاء تصميم الرسومات الخاص بك مظهرا متماثل تماما، لكنك سترغب في القضاء على هذه الموهبة، فالحقيقة هي أن البشر ينجذبون بشكل طبيعي إلى التماثل، ولكن التماثل ليس ضروريا دائما للتصميم الجيد، ولكن التوازن ضروري حتميًا.
وتعد قاعدة ثلثي الشبكة واحدة من أفضل الأدوات لمساعدتك في معرفة كيفية استخدام التوازن غير المتكافئ لصالحك، لأنه إذا كان التصميم الخاص بك غير متوازن، فهو يجعل المشاهد لا يريد رؤيته؟ ولذلك فإن استخدام قاعدة ثلثي الشبكة يساعدك في الحفاظ على توازن جيد مع الحفاظ على العناصر متماثلة.
رابعًا: النسبة ذهبية
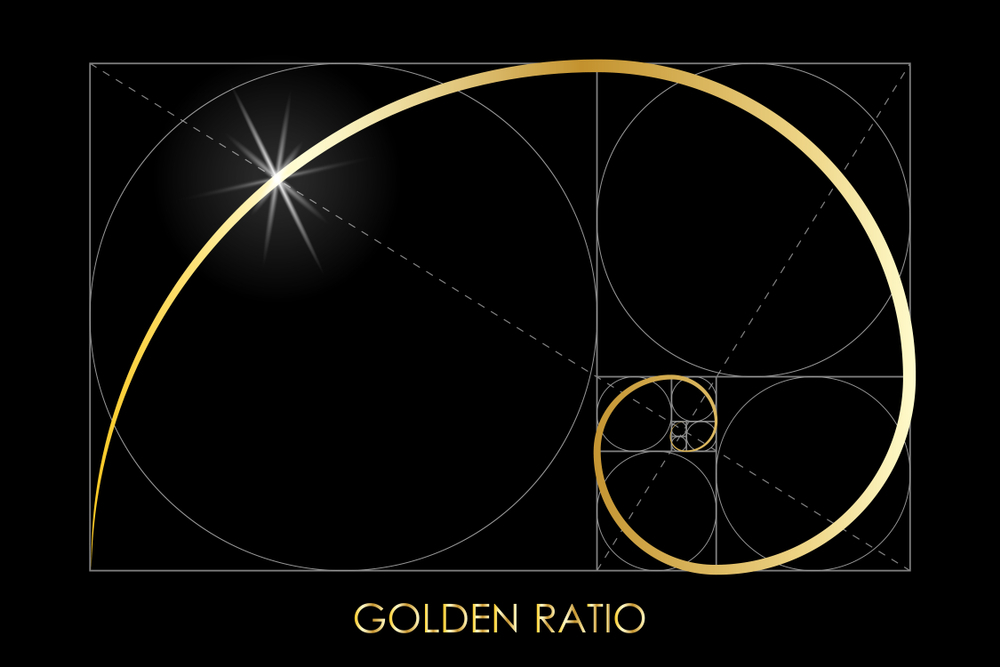
النسبة الذهبية تصف قاعدة رياضية لبناء النسب المستمدة من الطبيعة، ويعتقد أن هذه النسب تتسبب في إرضاء العين وخلق التوازن لأننا نجدها في كل مكان من حولنا، وحتى في أنفسنا.
فقم بتقسيم العناصر الهندسية إلى نسب 1: 1618، ثم قم بإنشاء شبكة في برنامج التصميم الخاص بك بناء على النسبة الذهبية، فانا اقوم بإنشاء شبكتي في برنامج Adobe Illustrator، واستخدمها دائما تقريبا عندما اقوم بإنشاء الحلول الإبداعية والشعارات وأي نوع من المحتوى المرئي.

قاعدة بديلة للنسبة بالذهبية
هذا لا يمكن حتى أن يحسب إلى هذه النقطة، فيمكنك أن تذهب عن طريق قاعدة الإبهام إذا أردت، ومن خلال القيام بذلك، يصبح الأمر أسهل بالنسبة لك لمعرفة مكان وضع عناصر التصميم الخاص بك، ما حجم الصورة التي تريد أن تستخدمها، أو أين تترك مسافة بيضاء. استخدم هذه القاعدة لإنشاء توازن من خلال العثور على النسب الصحيحة.
خامسًا: التسلسل الهرمي
التسلسل الهرمي هو طريقة لتنظيم عناصر التصميم حسب الأهمية، وبعبارة أخرى، إنها مجموعة من المبادئ التي تؤثر على الترتيب الذي نلاحظ فيه ما نراه، فنمط حركة العين الأكثر شيوعا للقراء هو نمط F، لأن هذا هو بالضبط كيف نقرأ كتابا أو حرفا أو صفحة ويب.
كيف يقوم المستخدم برؤية الصفحة
فنحن نقوم برؤية الصفحة من اليسار إلى اليمين على طول الجزء العلوي ومرة أخرى لكل سطر في النص حتى نصل إلى أسفل الصفحة، وبسبب هذا الميل الطبيعي، يستخدم المصممون في معظم الأحيان نمط F عند إنشاء مواقع الويب، والرسوم التوضيحية /جرافيك الأخرى التي تعتمد بشدة على النص، حيث أن القراءة في بعض الاتجاهات الأخرى غير مريحة لأنها تكون عكس ما اعتدنا عليه.
غالبا ما تتكون التصاميم التي تعتمد على الصور أكثر من نمط Z، وذلك نظرا لأن الدماغ يعالج الصور بشكل أسرع من النص، يمكن للقراء رؤية الصفحة بسرعة عن طريق نظرة سريعة عبر الجزء العلوي من اليسار إلى اليمين، ثم أسفل الصفحة بطريقة مائلة قبل إكمال النظر من خلال العبور مرة أخرى إلى اليمين (أو اليمين إلى اليسار إذا كان المشاهد يقرأ عادة في هذا الاتجاه).
يمكن للمصممين التأكيد على عناصر معينة من تكوين التصميم من خلال وضعها مع هذا النمط “Z” المشترك، فكر في عنوان رئيسي، صورة، والعنوان الفرعي.

اسرار التسلسل الهرمي في التصميم
التسلسل الهرمي هو موضوع لا ينتهي، فيمكننا استخدام التسلسل الهرمي بطرق عديدة، لكننا سنتحدث عن بعضهم لكي نستطيع فهم مبادئ التسلسل الهرمي. واحد من تلك الطرق هو الحجم، فالحجم يمكن القول عنه أنه الطريقة الأكثر فعالية للتأكيد على العناصر المرئية.
فالعناصر الأكبر تتطلب اهتماما أكبر من العناصر الأصغر، فيمكن أن تكون كلمات أو صور، بل وستحمل أيضا أقوى رسالة، وعلى سبيل المثال، الصحف فدائمًا نرى عنوانا كبيرا على الغلاف لجذب اهتمام الأشخاص على الفور، ولكن ليس فقط على الغلاف، إذا انتقلنا إلى أبعد من ذلك، فسوف نرى أيضا أن هناك القصص المهمة التي يتم تمييزها وتبرز أكثر من مقالات أخرى.
بل وسنبرز أيضا الفراغ السلبي والتناسب والحركة والخطوط الرائدة والتباعد والتكرار والمنظور.
سادسًا: التباين
الطريقة الذي تعرض بها عناصر معينة في تصميمك يعمل مثل الدليل، نعم، فيمكنك توجيه المشاهد، يتم إنشاء التسلسل الهرمي البصري بشكل أساسي من خلال التباين.حيث يتيح التباين للمشاهد معرفة ما هو أهم عنصر أو معلومات في تصميمك بكل سهولة، ثم ما يأتي في المرتبة الثانية، والثالث، لكن تذكر، التباين ليس هو محل الاختلاف.
هناك العديد من الطرق التي يمكنك من خلالها إنشاء التباين، أحدهم من خلال اللون، حيث يمكن أن يجعل اللون عناصر معينة تظهر، كلما كان اللون واضح كلما حصل على الاهتمام.
اختيار المصمم مخطط الألوان
يمكن أن تؤكد الألوان المختلفة بشكل كبير أيضا عناصر محددة من التصميم بشكل مذهل.
على سبيل المثال، فإن وضع عنصر باللون الأحمر على خلفية خضراء أو سوداء سيجذب المزيد من الاهتمام أكثر من العنصر الأحمر نفسه ولكن على خلفية برتقالية أو أرجوانية.
تعرف مجموعات الألوان المستخدمة في التصميم، باسم مخطط الألوان، اختيار المصمم مخطط الألوان يمكنه أن يخلق الوحدة والانسجام والإيقاع والتوازن داخل التصميم.ولكن يمكنه أيضا إنشاء تباين وتأكيد، العين البشرية تميز الألوان الباردة أكثر من الألوان الدافئة، لذلك، يمكن أن يؤثر اختيار اللون حقا على قدرة المشاهدين على تحديد شكل من الخلفية داخل التصميم، وخلط الألوان الدافئة والباردة يمكن أن تخلق عمق، وتترك انطباع.

سابعًا: الخطوط الإبداعية او التايبوغرافي
عندما يتعلق الأمر بالخطوط الإبداعية او التايبوغرافي، يجب أن نكون حذرين، فيمكنك استخدامها للعناوين ولكن ليس للنص الرئيسي، لأن الخطوط الإبداعية أصعب في القراءة، لذلك نحن لا نستخدمها أبدا لجسم النص, فهناك قاعدة عامة هنا هي، إذا كان لديك أكثر من 3 أسطر من النص، فلا تستخدم خط إبداعي.
الخطوط الكلاسيكية الخالدة تم إنشاء بعضهم في القرنين الثامن عشر والتاسع عشر ولا تزال لها شعبية، فنحن نستخدمها كل يوم، بل و نتعرف عليها سريعا, Tahoma , Arial … وحديثا Roboto ولكن تجنب استخدام أكثر من 2-3 خطوط في التصميم الخاص بك، ففي كل مرة تعتقد فيها أنك تحتاج إلى خط جديد، فقم باللعب بأحجام خط مختلفة للخطوط الموجودة.

استخدام خطوط متعددة في التصميم
الفكرة الكاملة من استخدام خطوط متعددة في التصميم هي إنشاء تنوع مرئي، ولهذا السبب لا توجد حاجة لاختيار خطين متطابقين، وفي الواقع، كلما زاد عدد الخطوط المماثلة، كلما كان الأمر خاطئ، ولكن على الجانب الآخر، عليك أن تجد التوازن الصحيح أثناء اختيار أنماط الخط المختلفة.
ثامنًا: مقياس متناسب
عندما تقوم بتغيير حجم صورتك، فقم بذلك بشكل متناسب، حيث أن العديد من المبتدئين ارتكب خطأ أثناء تعديل صورهم لجعلها مناسبة، ففي بعض الأحيان لن تناسب نسب صورتك المتطلبات، وعليك قص صورتك بالحجم الصحيح، وأفضل برنامج رسومات لهذا هو Photoshop.

مالفرق بين التصميم للطباعة والتصميم للويب او مايظهر على الشاشة
وضع CMYK مخصص للطباعة، وبالنسبة للويب او مايظهر على الشاشة يجب عليك استخدام وضع RGB، ننصح دائمًا بجعل الدقة 250 نقطة في البوصة في التنسيق النهائي قبل الطباعة، و 3OO DPI سيكون مثاليا، ولكن في معظم الحالات، لا نواجه صور عالية الجودة.
بالنسبة للويب او مايظهر على الشاشة، لا تحتاج حقا إلى دقة عالية جدا، فحجم كبير يعني دقة عالية، وهذا يعني أيضا وقت التحميل الطويل ومساحة تخزين كبيرة، وفي Photoshop، في الأعلى، ويمكنك رؤية الحجم الفعلي اما KB أو MB، ولكن يجب أن تبحث عن أبعاد وضبط صورتك حسب المكان الذي تريد مشاركتها في وسائل التواصل الاجتماعي.
نصائح حول كيفية حفظ ملفاتك
أخيرا، نقدم لك نصائح حول كيفية حفظ ملفاتك، اعتمادا على الغرض منها، فإذا كان الغرض للطباعة، لا يمكنك أن تستغنى أبدا عن صيغة PDF. يبدو أنه معيار في الوقت الحاضر.يمكن للجميع العمل مع ملفات PDF، حيث لديك الكثير من الخيارات هنا لملفك، أما بالنسبة للويب او مايظهر على الشاشة، يكون وقت التحميل مهم، لذلك عليك حفظ ملف صغير الحجم، حيث يضغط JPG البيانات كثيرا، وبالتالي يجعل الحجم الصغير، وهو أيضًا مثالي للصور، إذا قمت بالتركيز على نص معين، فيجب عليك اختيار ملف PNG، وبالنسبة لعناصر الرسوم المتحركة، يجب عليك اختيار ملف GIF.
اذن كانت هذه اهم ثمانية قواعد في التصميم الجرافيكي عليك الانتباه لها واخدها بعين الاعتبار، اخبرنا اذن انت عن اهم نقطة من النقاط التي ذكرناها.



مقال رائع استفدت منه كثيرا . شكرا لك
شكرا على التفاعل