يعد اطار العمل بوتستراب”Bootstrap” من أشهر اطارات العمل”frameworks” للواجهة الأمامية في الويب. منذ اطلاقة في عام 2011، فقد مر بالكثير من التغييرات، وانه الأن من أكثر الأطر المتاحة ثباتاً وتجاوباً.فقد أحببه الكثير من مطوري الويب من جميع المستويات. لانه يتيح لهم القدرة علي بناء تصميم ويب جذاب ومتجاوب في غضون دقائق. فالمطور المبتدئ الذي يعرف القليل عن HTMl, CSS يمكنه استخدام البوتستراب”Bootstrap frameworks”.
البوتستراب”Bootstrap” يتماشى مع اي شكل من المواقع،بغض النظر عن حجم المشروع. فهو يحتوي علي Normalize.css ، الذي يساعد في حل اختلافات العناصر في المتصفحات المختلفة. البوتستراب”Bootstrap” يوفر تيبوغرافي جيد. حتي عناصر HTML الأساسية مثل checkboxes, buttons, select options إلخ… تم اعادة تصميمها لمنحها مظهر حديث وعصري. كما يوفر الكثير من الوقت والجهد.
البوتستراب”Bootstrap” هو مشروع مفتوح المصدر تم إنشاؤه في الأصل لتويتر. وهو واحد من اشهر اطر العمل للـ Front-end developer. وهو مشروع مجاني ومفتوح المصدر. وهذا هو المستودع الخاص به على Github هو يقدم مجموعة متنوعة من المكونات القابلة لإعادة الاستخدام بسهولة، والتي يسهل تعلمها واستخدامها.
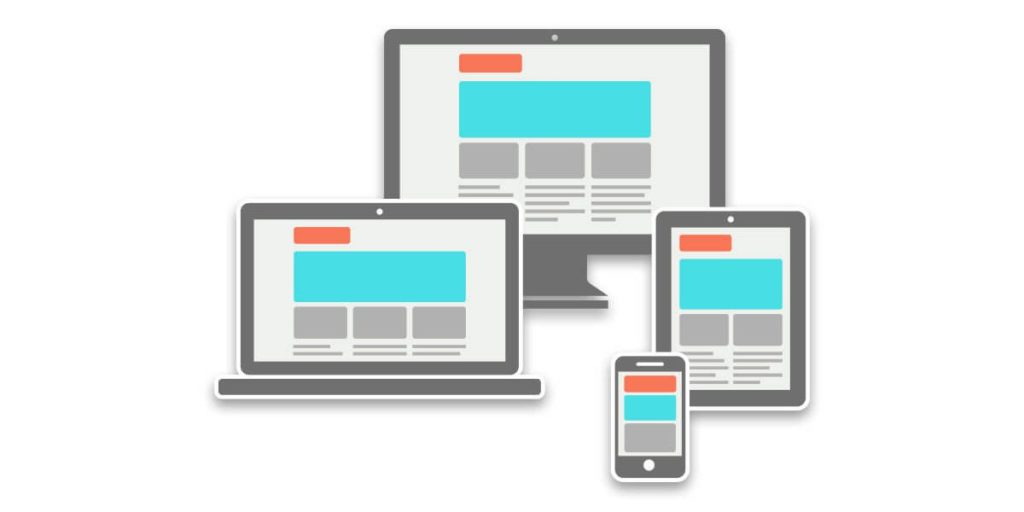
يجب أن تكون المواقع اليوم حديثة، وأنيقة، ومتجاوبة. فالبوتستراب يساعدنا في تحقيق هذه الأهداف بسهولة.وفيما يلي أهم 5 أسباب لاستخدام البوتستراب.
1. النظام الشبكي القوي Grid System
البوتستراب”Bootstrap” لديه واحد من أفضل النظم الشبكية المتجاوبة المتاحة. فهو مرن وسهل الاستخدام. فهو يقوم بتحجيم الموقع من الموبايل إلي شاشات العرض عالية الدقة، ويقوم بتقسيم الشاشة إلي 12 عمود او 16 او اي نظام شبكي تريد لكن الافتراضي هو 12 عمود والذي يستخدمه اغلب مطوري المواقع. وفي النسخ الاخيرة من البوتسرات اصبح النظام الشبكي او Grid System مبني على تقنية flexbox الرائعة .
2. التطوير السريع
البوتستراب”Bootstrap” يأتي كاملا مع العديد من المكونات وعناصر الجافا سكربت و CSS التي تساعدك في تحقيق العناصر المطلوبة في أي نوع من المواقع. يجب عليك فقط استخدام بعض HTML لاستدعائهم في قالبك، دون الحاجة إلي تضييع وقت كتير لكتابة CSS , JavaScript . بالاضافة إلي ذلك، كل العناصر تكون متجاوبة”responsive”، أيضا!
هذا التطور السريع من المرتقب ان يتم الاستغناء عن محبوبة الجميع جي كوري Jquery في النسخة الخامسة فما فوق .

3. توافق المتصفح
البوتستراب”Bootstrap” متوافق مع كل المتصفحات الحديثة وانترنت اكسبلور 8 واعلي. اذا اتبعت ارشادات وتعلميات البوتستراب بشكل صحيح، يمكنك إنشاء موقع يعمل علي كل المتصفحات. اضافات مثل HTML5Shiv,Respond.js تاتي كجزء من القالب الافتراضي للبوتستراب.فهي تساعد في ترقية عناصر HTML5 في المتصفحات القديمة التي لا تدعمها.
4. التخصيص!
البوتستراب”Bootstrap” يوفر العديد من الطرق لتخصيص التصميم الافتراضي الخاص به. يمكنك تجاوز كل من CSS, JavaScript الافتراضي. البوتستراب أكثر إثارة للاهتمام اذا كنت مطور, Sass كما أنه يتضمين خيارات تخصيص, Sass ابتداء من النسخة الرابعة فما فوق تتيح لك هذه الخيارات إنشاء قالب جديد بسهولة.
5. مفتوح المصدر
البوتستراب”Bootstrap” هو مشروع مفتوح المصدر. مستضاف علي Github. تم اصداره تحت رخصة MIT.
خلاصة
كما ترى ، هناك العديد من الفوائد لاستخدام Bootstrap. يسمح إطار العمل بالتطوير السريع وتقليل الوقت والجهد والاستجابة المتزامنة والمدعومة جيدًا من قبل مجتمع التطوير والتصميم.
مع استمرار تطوير إطار العمل ، تستمر أسباب استخدام Bootstrap في الازدياد. إذا كنت قد أغفلت إطار العمل هذا ، فقد حان الوقت لتجربته.
استمتع بهذه النماذج الصممة عبر البوتسراب https://getbootstrap.com/docs/4.0/examples
إذا كان لديك أي تعليقات أو ملاحظات ، فلا تتردد في ترك تعليق أدناه.



اضافة تعليق